カラースキーマ gochiusa.vim をつくった
IndentGuideとハイライトがやかましい これが私のカラースキーマです

言語によるシンタックスハイライトの細かい部分を触れてなくて、まだ完成版とは言えないんですが、お試しに使ってみることはできると思います。
前作はこちら
灰色dein.vimと灰かぶりNeoBundle
もう各話タイトルだめです
# .vimrc colorscheme gochiusa
dein.vim 使ってる人はこれ書いて :call dein#install()
# dein.toml [[plugins]] repo = 'yamasy1549/gochiusa.vim'
NeoBundle 使ってる人はこれ書いて :NeoBundleInstall
#~/.vimrc NeoBundle 'Shougo/neosnippet.vim'
なんも使ってない人は ~/.vim/colors/ とかに直接ぶっこむ
$ git clone https://github.com/yamasy1549/gochiusa.vim $ cp gochiusa.vim/colors/gochiusa.vim ~/.vim/colors/
回転舞踏伝説スクショ隊
使用感こんな感じ。ざっくり言語関係なく共通部分しか色付けしてないです。
Ruby(再掲)

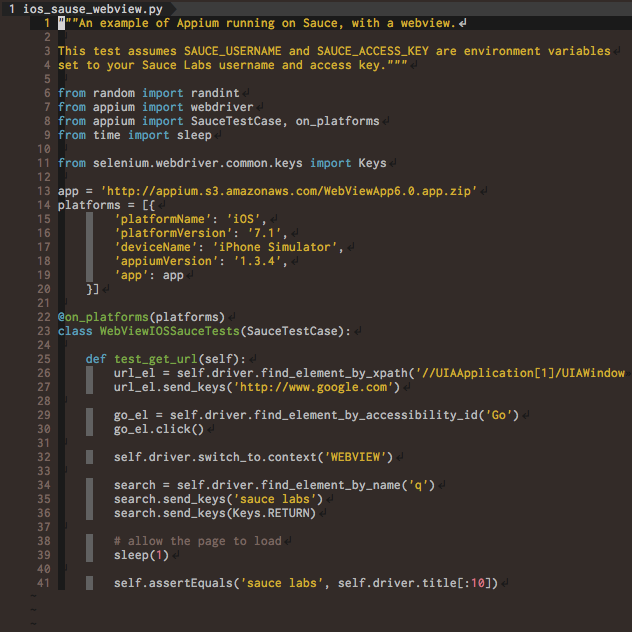
Python

PHP

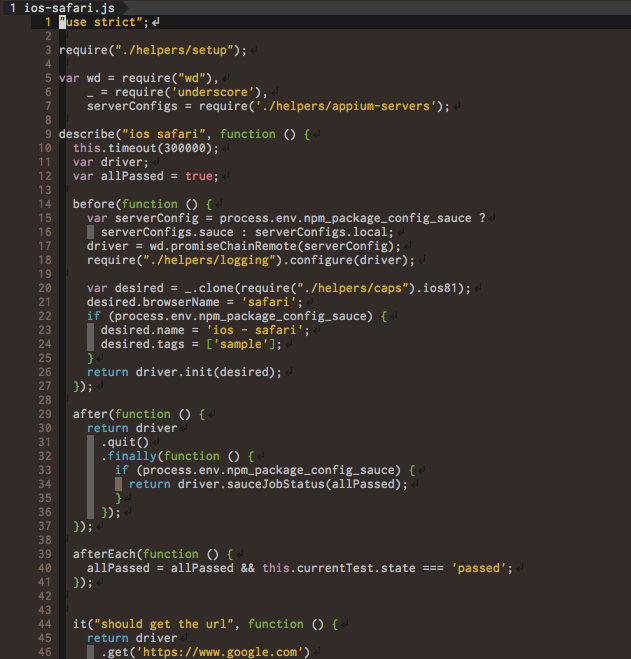
Node.js

ココア先輩の優雅なカラースキーマチュートリアル
使う色を変数にしておく
let s:brown = "0" let s:pink = "1" ...
この色番号は
zsh <(curl -L https://gist.githubusercontent.com/yonchu/3914153/raw/be8c57b8b096de5f9f8f2778374cb62e8f06853f/color256.sh)
などして適当に参照してください。
スタイルの指定方法も変数にしておく
| {key}={arg} | 意味 | args |
|---|---|---|
| cterm={arg} | 文字のスタイル | bold underline undercurl reverse inverse italic standout NONE |
| ctermbg={arg} | 文字の背景色 | 色番号 |
| ctermfg={arg} | 文字の色 | 色番号 |
exe "let s:fg_none = ' ctermfg=NONE'" exe "let s:fg_brown = ' ctermfg='.s:brown" exe "let s:fg_pink = ' ctermfg='.s:pink" ... exe "let s:bg_none = ' ctermbg=NONE'" exe "let s:bg_brown = ' ctermbg='.s:brown" exe "let s:bg_pink = ' ctermbg='.s:pink" ...
文字列の連結をしているんですが、後々これをさらに連結するので、先頭(ctermXX の前)に空白を入れるのをお忘れなく。
NONE はよく使うので設定しておきました。cterm{fg,bg} も色ごとに変数にしておくと便利です。このへん色追加するたび一々 {fg,bg}_XXX を追加するのは面倒なので黒魔術的に書くのが良いかもしれません。
よく使う組み合わせを変数にしておく
# 背景とほぼ同じ色(ほとんど見えない) exe "let s:hidden = ' ".s:bg_none.s:fg_black."'" # 普通のテキスト exe "let s:text = ' ".s:bg_none.s:fg_gray."'" # 弱めのテキスト(背景色に近い) exe "let s:weak = ' ".s:bg_none.s:fg_brown."'" # やばい exe "let s:warn = ' ".s:bg_none.s:fg_red."'" ...
などなど。
:source $VIMRUNTIME/syntax/hitest.vim
で全部のオプションがどのスタイルに指定されているか、一覧で見ることができます。これを横に置いて随時更新しながら書いていきましょう。
exe "hi! SpecialKey" .s:weak exe "hi! EndOfBuffer" .s:hidden ...
ひと口で自分の書いたQiita記事だと見抜いたよ
「色設定追加したよ!」「この言語に対応したよ!」みたいな PR もお待ちしてます。
カラースキーマ iTerm2-gochiusa をつくった
ひと目で尋常でないカラースキーマだと見抜いたよ
お気に入りのカラースキーマを作っていたんですが、クリーンインストールした時に全部おじゃんになったので、新しく作り直すことにしました。
xtermを愛した少女とxterm-256colorに愛された少女
使っているターミナルが256色表示できるか確認しておきます。
Script to show all 256 colors supported by xterms · GitHub
# ~/.zshrc export TERM=xterm-256color
初めてlsした日の事憶えてる?自分の家でキャンプファイヤー(ry
ls した時、出力に色を付けるようにします。
# ~/.zshrc # e.g. ${fg[red]}hogehoge${reset_color} autoload -Uz colors; colors # ls した時の色設定ファイルを読み込む eval $(dircolors path/to/gochiusa.dircolors) # Zshの補完機能でも↑と同じ色を使う if [ -n "$LS_COLORS" ]; then zstyle ':completion:*' list-colors ${(s.:.)LS_COLORS} fi
autoload -Uz colors; colors すると ~/.zshrc 内で ${fg[red]}hogehoge${reset_color} みたいに色指定が書けます。この場合、iTerm2.app で設定した ANSI Colors の Red (Normal) が hogehoge の文字色となります。
ラッキーアイテムはANSI ColorsとNormalとBright
この後は iTerm2.app > Preferences > Profiles > Colors > Color Presets... > Import... から gochiusa.itermcolors を呼んでおしまいなんですが、せっかくなので少しだけ説明をします。
ANSI では色を、2パターン×8つ(=16)の色名で指定できます。たくさん色があっても画面がごちゃごちゃするので、ついでに使う色も16個に絞っておきましょう。
8色は
- Black
- Red
- Green
- Yellow
- Blue
- Magenta
- Cyan
- White
で、それぞれに
- Normal
- Bright
があります。
普通に表示したい色を Normal、太字で表示したい色を Bright にしてみました。どちらか一方しか使わないものは両方の色を同じにしています(雑)。このへんは適当に ls -a しながら色を決めていく感じです。 ~/Downloads とか結構拡張子が雑多なのでおすすめ。

ココアと悪意なき組み合わせ
$ source ~/.zshrc; ls
でこころがぴょんぴょんします。

これはチノちゃんとリゼちゃんですね。プロンプトには千夜ちゃんとシャロちゃんが仲良く並んでいます。

git diff もいい感じです。これはココアちゃんと千夜ちゃんの振り回しコンビですね。
参考になる参考
ボタン一つで動くカラースポイトを作る(Mac)
Digital Color Meter.app を使って画面上の特定の色を調べることがよくあるのですが、毎回 app を立ち上げてカラーコードをコピーするのが面倒だったので、ボタン一つで実行できるようにしてみました。
やりかた
Automator.app というタスク自動化ツールを使います。GUI でポチポチ設定することもできるし、AppleScript や JavaScript を書いてササッと設定することもできます。
大まかな流れとしては、
① Digital Color Meter.app の設定
② Automator.app でタスクを追加
③ キーボードショートカットの設定
という感じです。
① Digital Color Meter.app の設定
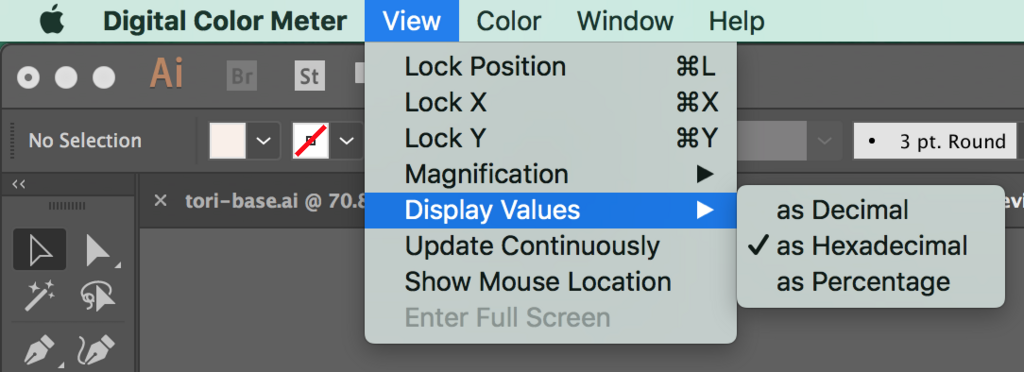
デフォルトだと色が 10 進値モードで表示されています。今回はカラーコードを扱いたいので 16 進値モードで表示するように設定します(View > Display Values > as Hexadecimal)。
Shift + Cmd + C で、表示されているモードで色をコピーしてくれます。


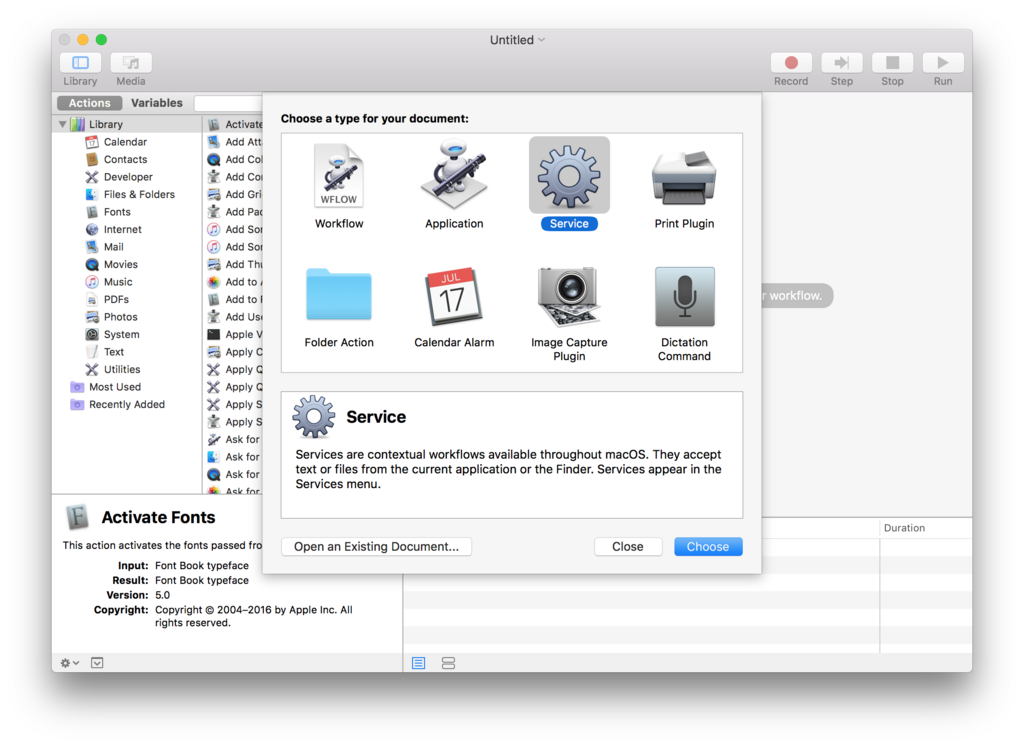
② Automator.app でタスクを追加
OS を通して使える Service でタスクを追加していきます。

Run AppleScript を選択してコードを書きます。

application 内でキー入力が発生するので、activate して使い始めます。
キー入力は keystroke で書いていきます。これは System Events という名前の application 内で実行する必要がありました(最初 Digital Color Meter 直下に書いていて怒られた)。
最後に quit で application を閉じておしまいです。
名前をつけて保存しておきます。この名前は次に設定するキーボードショートカット名になります。
③ キーボードショートカットの設定
System Preferences.app の Keyboard > Shortcuts > Services からさっき保存した名前を探して Add Shortcut します。

うごかしてみる
一瞬 Digital Color Meter.app の画面が見えちゃってるのがダサいですが、べんりになりました。

かんそう
Automator.app たのしいなぁ
